Illus & VisNarrat. | Task 1: Exercises
|| 22/04/24 – 23/05/24 (Week 1 – Week 4)
|| Liau Kah Man, 0339084
|| Illustration & Visual Narrative
|| Task 1: Exercises.
1.1 THEORY
WEEK 1: MODULE OUTLINE & EXPECTATIONS
WEEK 2: BALANCE
WEEK 5: COMPOSITION
- Foreground, midground, background: Create a sense of depth, highlight character
- Symmetry: Create visual that is balanced and pleasing to the eye
- Framing:
- Contrast: Show clear differences of 2 objects, create tension
Amazed how just a few subjects but with different composition tells different story and vibes. Tells story in one shot.
Hard storytelling: Literally describing, eg. Starwars
Soft storytelling:
Figure 1.1.1 Chinese/far-East artstyle does not have perspective.
1.2 PRACTICAL
WEEK 2: BASICS
WEEK 3: TECHNICAL SKILLS OF AI
- Ruler (Ctrl+R), guides, smart guides (Ctrl+U).
- 🔥To customize your Guides and Grids at Edit > Preference. Window > Pathfinder.
- Use guides so that it is aligned.
- 🔥The "Anchor Point" function is at the top left corner.
WEEK 4: COLOR
Apply light and shadow to divert weight.
Client's "looks old" = too pale, the color too dark
- 🔥How to put picture with color swatches: Ctrl+Shift+P
- 🔥Setting the image as template: Layer Options > tick Template
- 🔥How to change colors fast? (AI too slow, time consuming). Edit > Edit Colors > Recolor Artwork
- 🔥Swatches > =_ > Swatch library > Adobe swatch exchange.exe
- 🔥Windows+Ctrl+Shift+P = Open images with swatches
- 🔥Shift+N = Shaper tool
- 🔥Ctrl = To select new stuff for Eyedropper tool
Tutorial 4: Chiaroscuro 🍐💀
Methods 1. Shape tool, Curvature tool for tracing. Pen tool for shadow, Pathfinder to merge the lines or separate the shapes, or Shift+M (Shape Builder). Methods 2. Knife tool.
Deconstructing Light & Dark
- 🔥Double click on the tools for more settings
- 🔥Rearrange all artboards = Window > Artboard > "Rearrange All Artboards” button in the lower-left corner of the panel.
- 🔥Can't save images in google? Ctrl+Right click
2. INSTRUCTIONS
To show competencies in tacit making skills, digital proficiencies as well as analogous abilities. You will be provided with some techniques for exploration for the digital and analogue medium.
2.1 TASK 1: VORMATOR CHALLENGE (10%)
Vormator is an ultimate challenge of your creativity: the aim of project is to give each student the chance to show their ability to create a stunning piece with limited means. It all comes down to pure skills and creativity in this project.
Use ALL the Elements. The allowed methods to modify them includes:
✅ Free transform (rotate, scale, skew, distort, and perspective)
✅ Flip
✅ Pathfinder (add, subtract, intersect, group elements)
✅ Your own color schemes (e.g. use adobe Color), gradients
✅ Strokes or filled Elements
✅ Filters or effects (e.g. drop shadows).
2.2 TASK 2: POKEMON CARD (10%)
In this task, you will be combining your technical skills in Adobe Illustrator with your understanding of visual narrative to create a unique Pokemon card featuring your own Vormator character. This task is split into two parts:
PART 1: VORMATOR CHALLENGE CHARACTER
Objective: Create a character using Vormator shapes.
Tools to Use: Pen tool, Curvature tool, Shape tool, Shapebuilder tool, Reflect, Rotate, Resize, Knife tool, Pathfinder, Color tools, Selection and Direct Selection tools.
Week 2 & 3: 1. Trace and manipulate Vormator shapes to form your character. 2. Use the Pathfinder and Shape Builder tools to break apart shapes and apply a flat darker tone to represent shadows.
PART 2: GAME CARD COMPOSITION
Objective: Place your Vormator character into a Pokemon card composition, incorporating foreground, midground, and background elements. You may also create a new shape not bound by the vormator rules or shapes.
Tools to Use: Pathfinder, Shape Builder tool, Knife tool. You may also use other warping tools that will be introduced in the following weeks.
Week 4: Apply color and shadow to your Vormator character to enhance its visual appeal. Week 5: Design a composition that effectively uses foreground, midground, and background to tell a soft narrative about your character. Week 6: Create a Pokemon card layout featuring your character with a short description of your Pokemon, including its powers and abilities, formatted like a traditional Pokemon card. Week 7: Submission
- High-resolution JPEG or PNG of your final Pokemon card featuring your Vormator character, showcasing the use of composition rules.
- Illustrator file
Learning Goals
- MLO 1: Generate and communicate design concepts and solutions through manual and digital skills effectively and skillfully.
- MLO 2: Use creative thinking skills and methodologies to explore, generate and test a wide range of conceptual ideas.
- MLO 3: Use information and communication technology to source navigate, select, retrieve and manage information.
Marking Criteria
- Evaluation Creativity and Originality (3%): How unique and imaginative your character and composition are.
- Technical Skill (4%): Proficiency in using Adobe Illustrator tools and techniques.
- Composition and Narrative (2%): Effective use of foreground, midground, and background to create a narrative.
- Presentation and Write-Up (1%): Clarity and completeness of the Pokemon card information and description.
Find out other info about this module below.
Document 2.1 Module Information Booklet (MIB) of Illustrative & Visual Narrative (IVN).
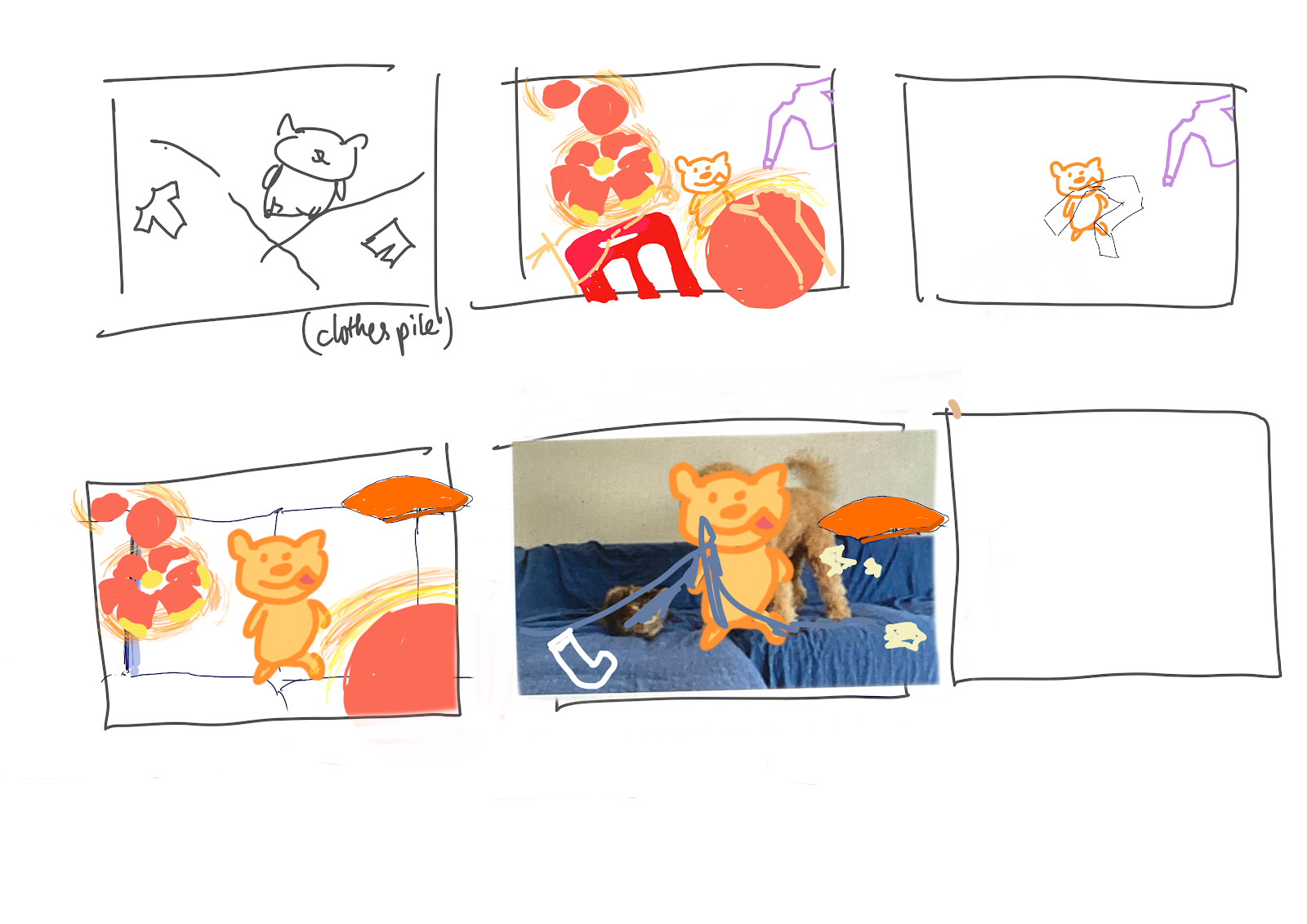
3.2 Ideation
3.3 Final Outcome
4. FEEDBACK
Week 3: Play more on the composition.
5. REFLECTION
Amazed how just a few subjects but with different composition tells different story and vibes. Tells story in one shot.


























Comments
Post a Comment