ID | Kinetic Typography
11 January 2022 - 21 January 2022 | Week 2 - Week 3
GCD 95604 | Information Design
Lecture
Tue | 11 January 2022
Kinetic typography animation in AE is all about pace and rhythm.
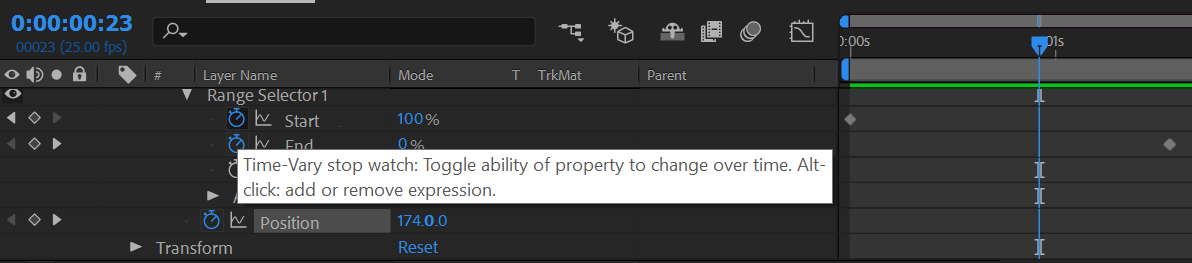
In AE, we need 2 keyframes.
🔑How to add keyframe (⬥)? Click the stopwatch.

🔑How to improve pace? (start slow and then a little faster to reach the peak and slow down)
- Select the two keyframes (Click & drag selection squares to include them // Shift & click them)
- Right-click → Keyframe assistor → Easy Ease/F9
**Instead of just F9, use Fn+F9
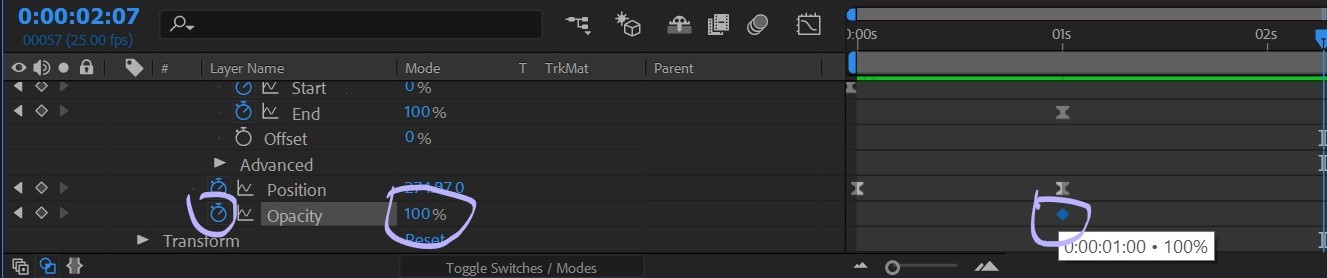
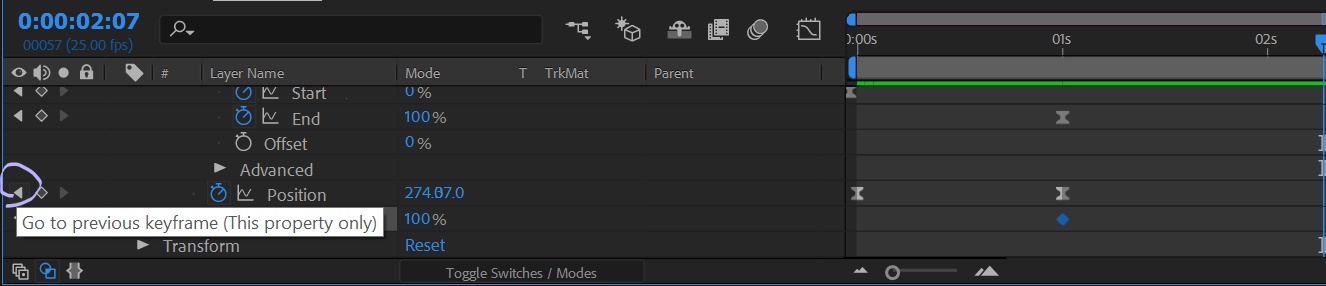
🔑How to add 2 keyframes for the second animation property? Work backwards.
 Step 1: Do the ending keyframe first.
Step 1: Do the ending keyframe first. Step 2: Click the first animation property's left arrow.
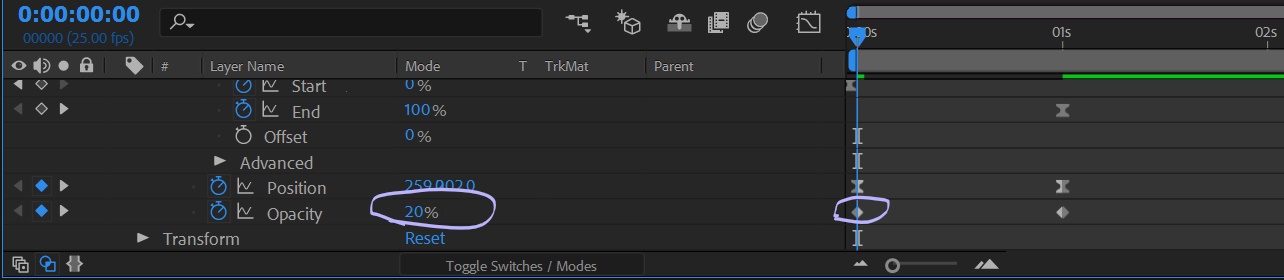
Step 2: Click the first animation property's left arrow. Step 3: While changing the data, the keyframe (⬥) will be automatically added.
Step 3: While changing the data, the keyframe (⬥) will be automatically added.🔑Keyframing for more than 1 animation property:
Range selector → Start 100% → 0% → Easy Ease/F9
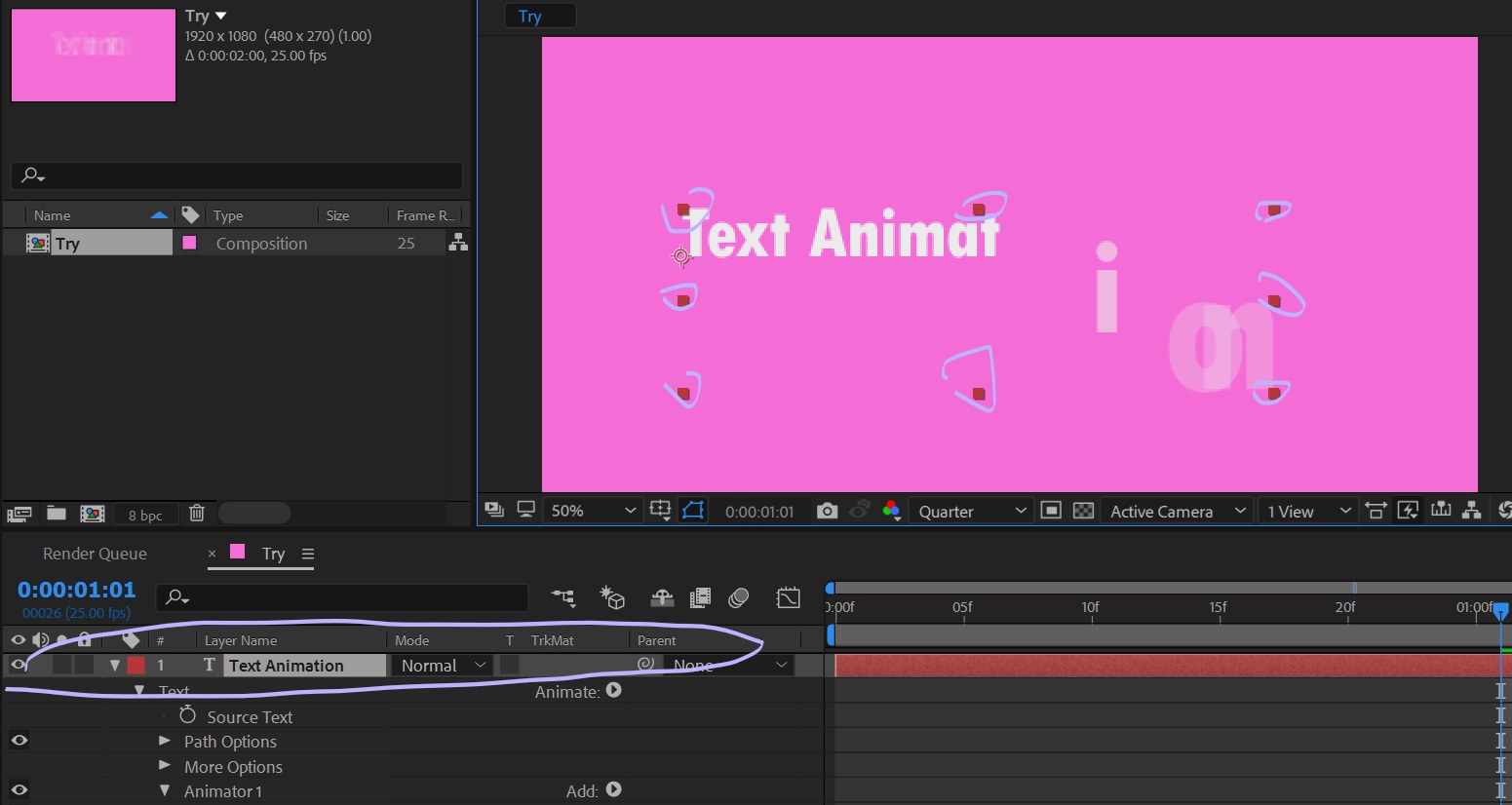
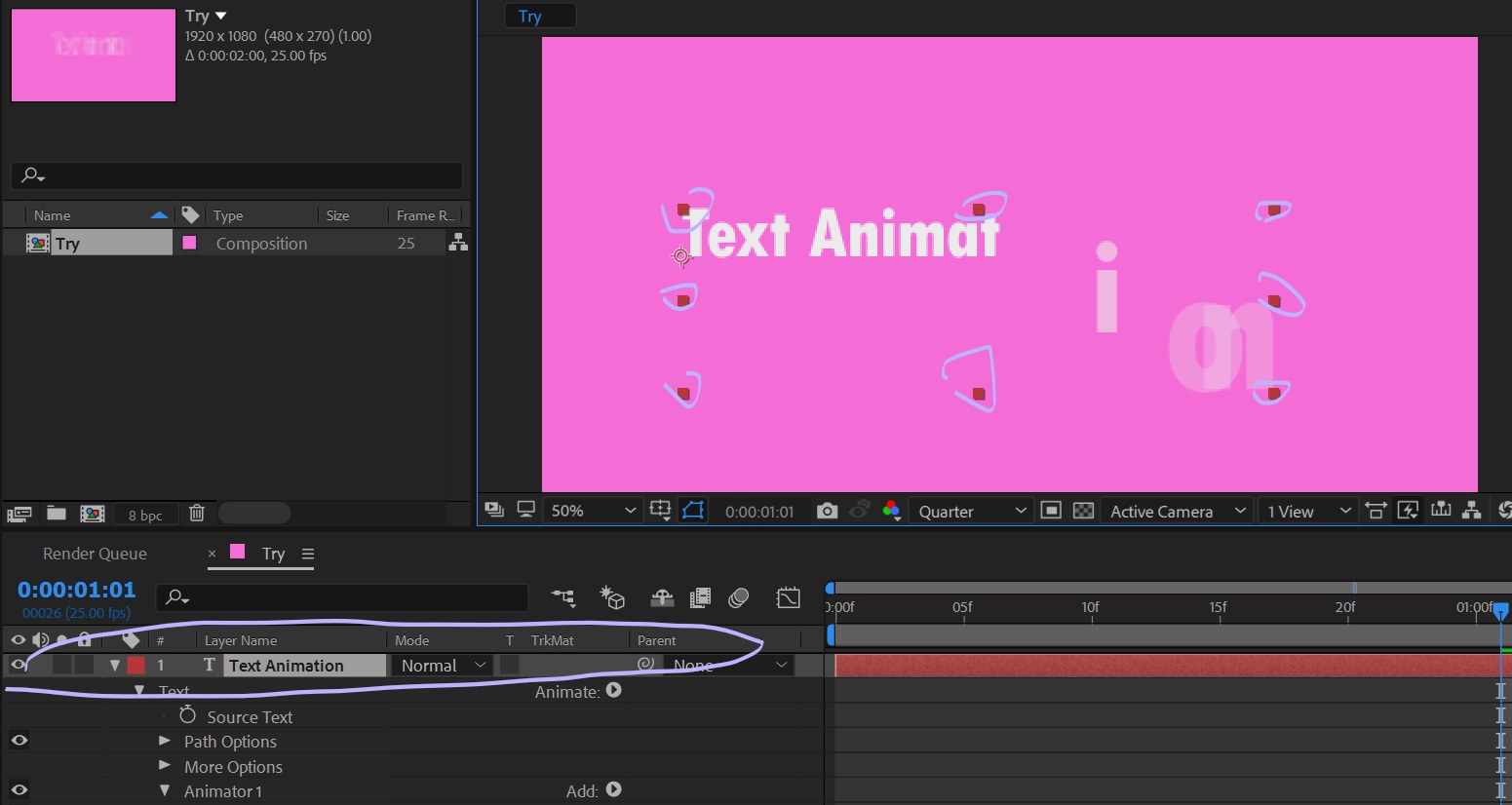
🔑Reset anchor point:
 Step 1: Select your layer. (From the above screenshot, you can see that the layer is selected)
Step 1: Select your layer. (From the above screenshot, you can see that the layer is selected)
 Step 1: Select your layer. (From the above screenshot, you can see that the layer is selected)
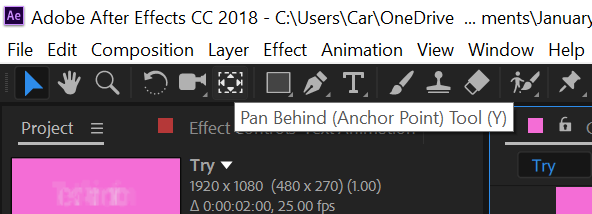
Step 1: Select your layer. (From the above screenshot, you can see that the layer is selected) Step 2: Pan behind → Click Ctrl & move the anchor point.
Step 2: Pan behind → Click Ctrl & move the anchor point.Individual task
Challenges encountered:
- Use quarter resolution
- Ctrl+Alt+Shift+K (OR File → Project Settings) → use GPU
- Edit → Preferences
- Previews → Adaptive resolution limit → 1/16 (lowest)
- Media & Disk Cache
- Empty Disk Cache
- Clean Database & Cache
2. How to export as MP4 .mov in AE?
- Ctrl+M (OR Composition → Add to render queue)
- In the Render Queue window, change Output Mode's "Lossless" by clicking it.
- In Format, choose Quicktime.
- In Video Output set channels to RGB for regular video.
Wed | 12 January 2022
Final version for kinetic typography exercise 1 - text animation
Tue | 20 January 2022
Overall Feedback for all groups' kinetic typography song lyric project:
- Switch on title safe
- Play with colours - background & text
Final my part in group project:
https://drive.google.com/file/d/1bF_00DShiR24UCJBICAf2Zt2rhro_iLr/view?usp=sharing
Final kinetic typography group project:
Comments
Post a Comment